
Visão Rápida: Exibição de Miniaturas para Arquivos de Imagens em Formatos Padrão Web (JPG, GIF e PNG)
A exibição de miniaturas é uma funcionalidade essencial para sistemas que lidam com arquivos de imagens. Neste artigo, exploraremos a implementação de uma solução que permite a visualização rápida e eficiente de miniaturas para arquivos nos formatos padrão web: JPG, GIF e PNG.
1. Pré-processamento de Imagens
1.1 Redimensionamento:
Implemente um mecanismo de redimensionamento para criar miniaturas de tamanhos específicos, otimizando o carregamento e a exibição.
1.2 Compressão Otimizada:
Utilize técnicas de compressão otimizada para garantir que as miniaturas tenham um tamanho eficiente sem comprometer a qualidade.
2. Interface de Usuário Intuitiva
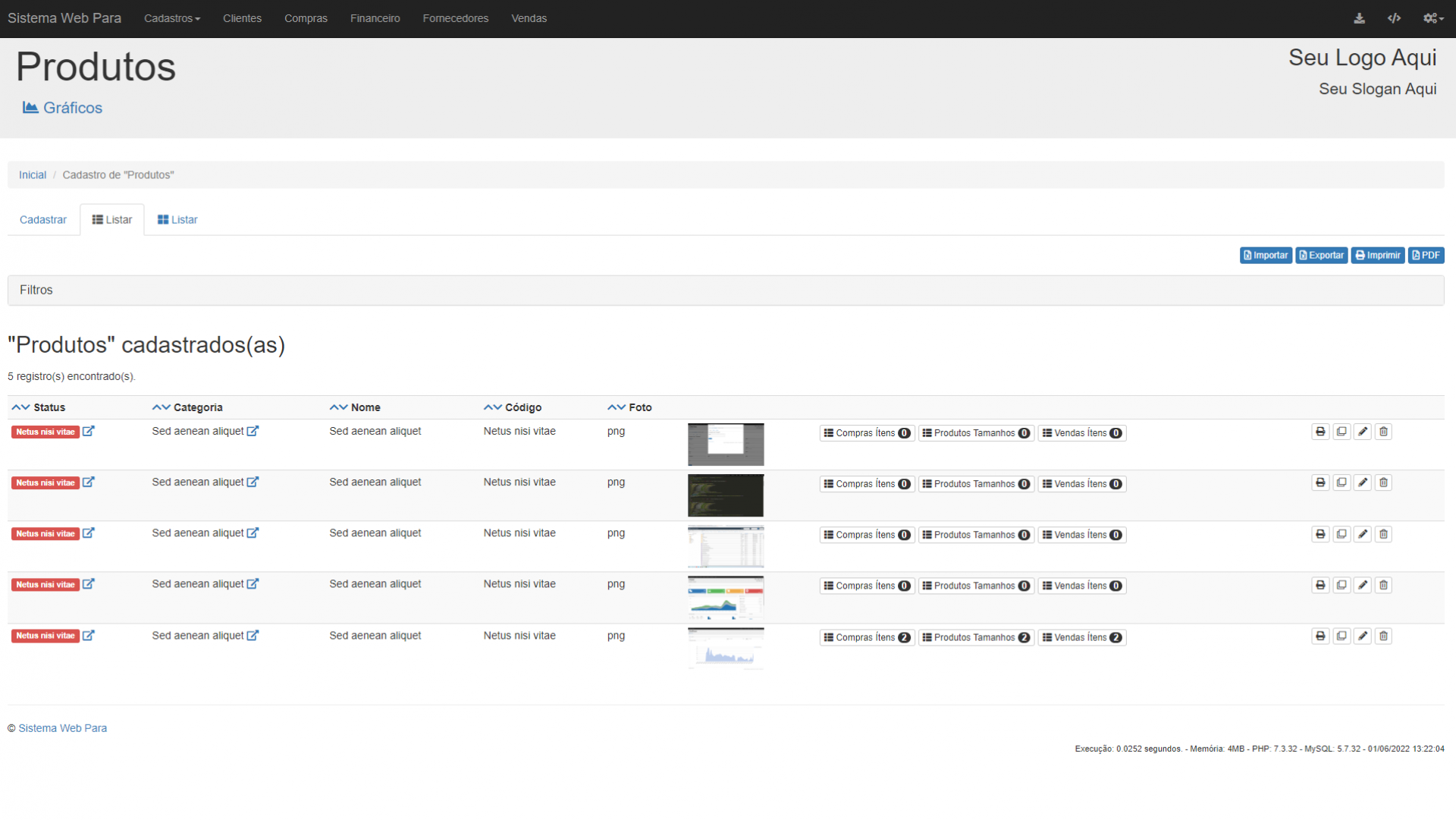
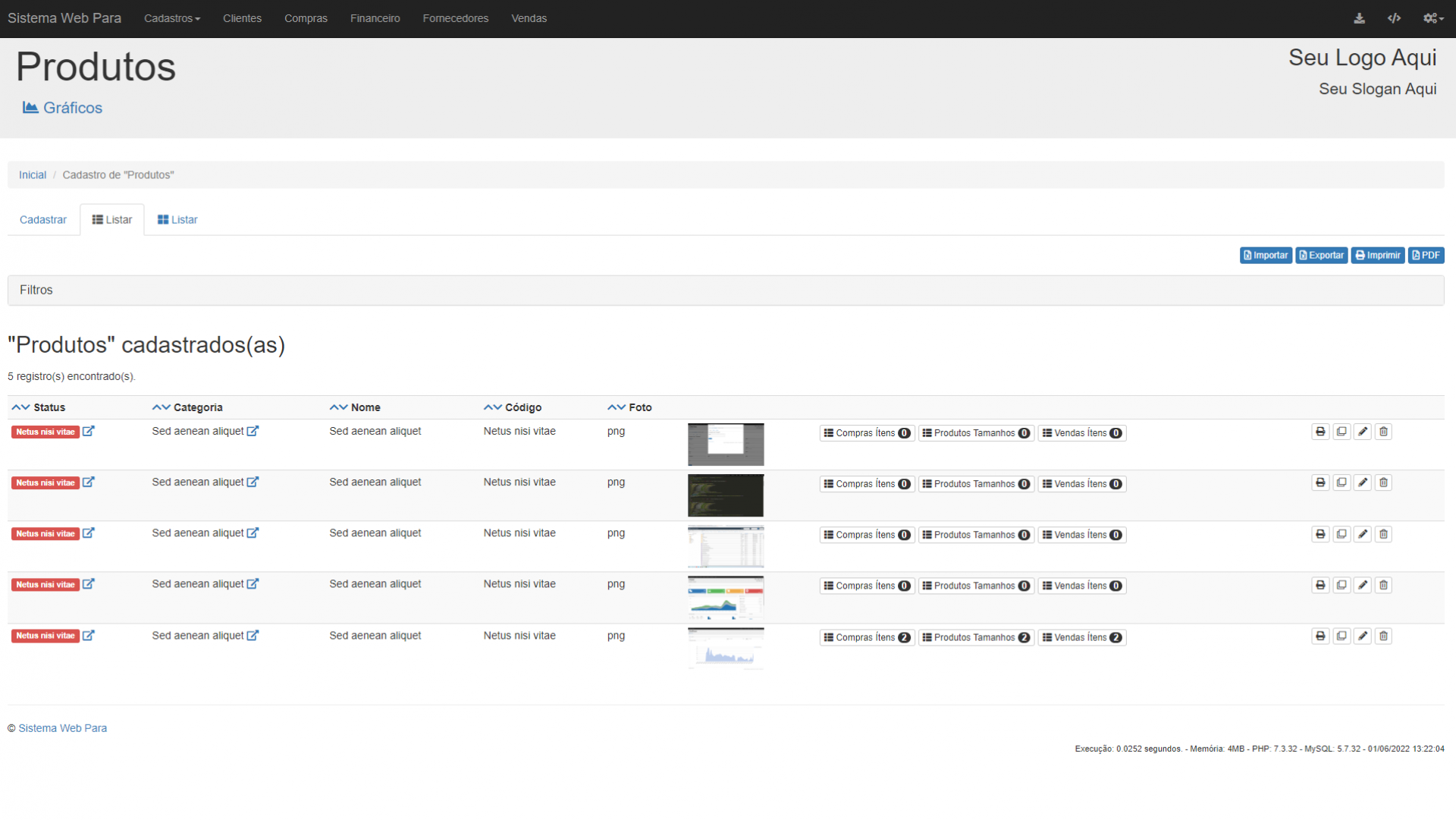
2.1 Exibição Clara:
Desenvolva uma interface clara que exiba miniaturas junto com os nomes dos arquivos para uma identificação rápida.
2.2 Navegação Eficiente:
Integre controles de navegação que permitam aos usuários percorrer as miniaturas de forma intuitiva.
2.3 Pré-visualização Expandida:
Ofereça a opção de visualizar uma prévia expandida da imagem ao passar o mouse sobre a miniatura.
3. Suporte a Diferentes Resoluções de Tela
3.1 Imagens Responsivas:
Torne as miniaturas responsivas para se ajustarem automaticamente a diferentes tamanhos de tela.
3.2 Suporte a Retina:
Inclua suporte a telas de alta resolução (Retina) para garantir uma exibição nítida em dispositivos modernos.
4. Cache e Otimização de Desempenho
4.1 Cache de Miniaturas:
Implemente um sistema de cache para armazenar miniaturas geradas, reduzindo o tempo de carregamento em visualizações subsequentes.
4.2 Pré-carregamento Inteligente:
Utilize técnicas de pré-carregamento inteligente para otimizar a velocidade de exibição das miniaturas.
5. Extensibilidade para Outros Formatos de Imagem
5.1 Suporte a Formatos Adicionais:
Desenvolva a capacidade de exibir miniaturas para outros formatos de imagem comuns, além de JPG, GIF e PNG.
5.2 Plugin de Extensibilidade:
Forneça uma estrutura que permita a fácil adição de plugins para suportar novos formatos no futuro.
6. Segurança e Controle de Acesso
6.1 Restrições de Acesso:
Implemente restrições de acesso para garantir que apenas usuários autorizados possam visualizar as miniaturas.
6.2 Controle de Permissões:
Integre um sistema de controle de permissões para gerenciar quem pode visualizar miniaturas de quais arquivos.
7. Conclusão: Uma Experiência Visual Aprimorada
A implementação eficaz da exibição de miniaturas para arquivos de imagens nos formatos padrão web proporciona aos usuários uma experiência visual aprimorada e eficiente. Ao priorizar o redimensionamento otimizado, a interface intuitiva e a extensibilidade para futuros formatos, os desenvolvedores podem criar um sistema robusto que atenda às necessidades de visualização de imagens de maneira eficaz.
Em ambientes onde a manipulação e visualização de imagens são partes integrantes da experiência do usuário, a exibição de miniaturas eficiente é crucial para garantir uma navegação rápida e uma compreensão intuitiva do conteúdo visual.