
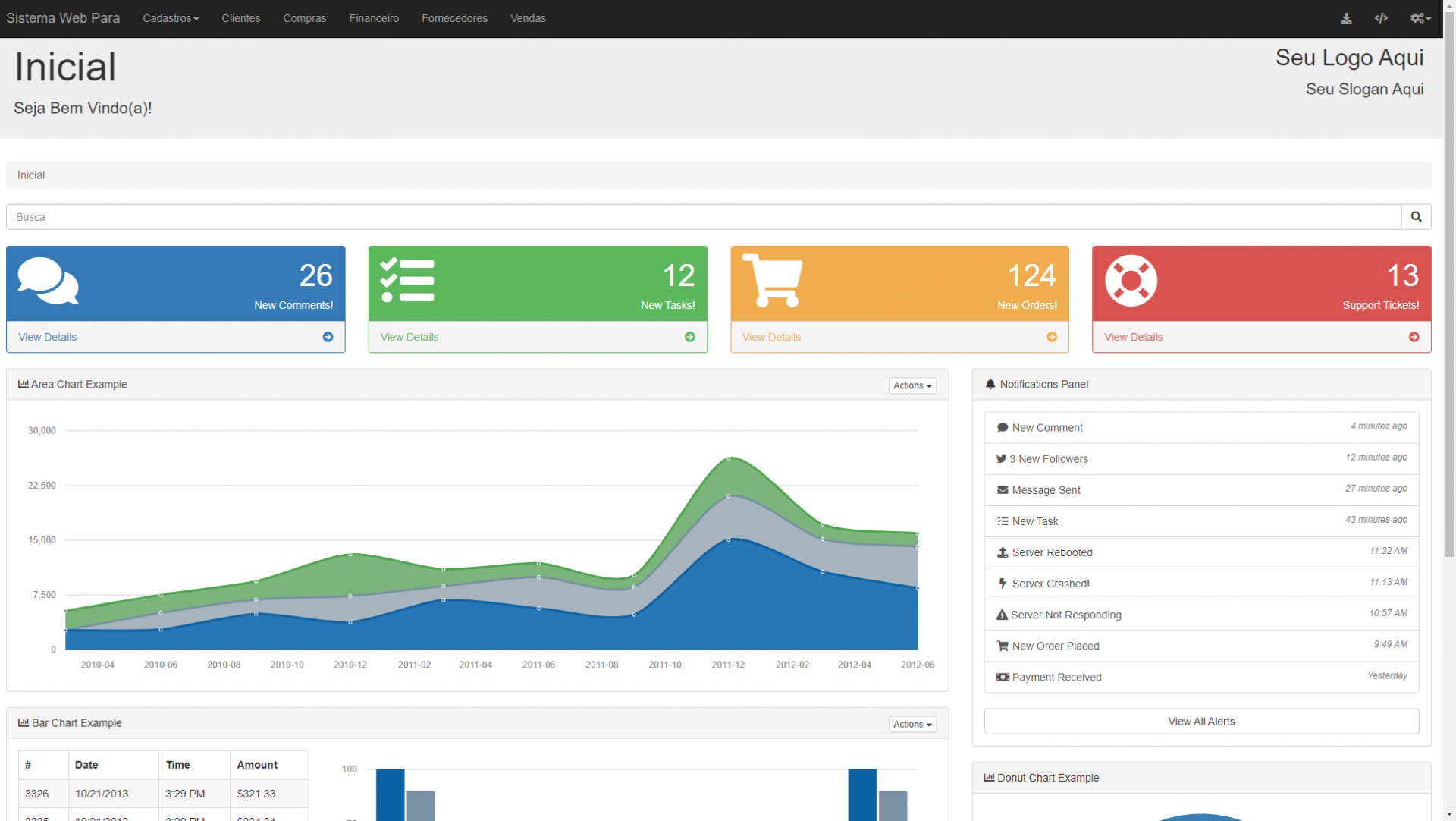
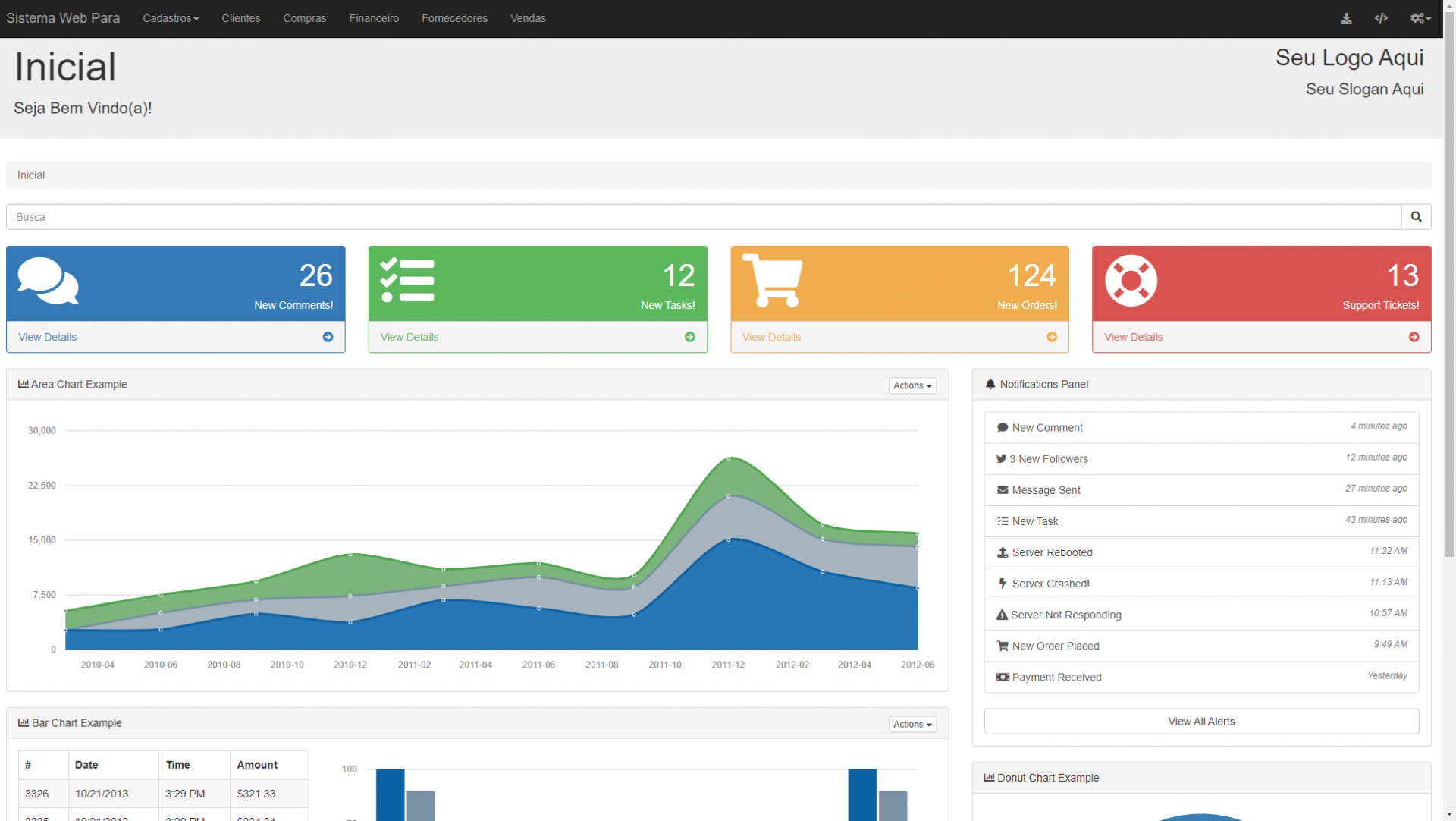
Desenvolvendo um Dashboard Impactante: Template com Blocos Gráficos e Tabelas
Um dashboard eficiente é crucial para fornecer uma visão rápida e abrangente das informações mais relevantes. Neste artigo, exploraremos a criação de um template para um dashboard envolvente, incluindo blocos gráficos e tabelas. Abordaremos as melhores práticas de design e desenvolvimento para garantir uma experiência de usuário intuitiva e informativa.
1. Estrutura Geral do Dashboard
1.1 Layout Responsivo
Garanta que o layout seja responsivo, adaptando-se a diferentes tamanhos de tela para uma experiência consistente em dispositivos variados, como desktops, tablets e smartphones.
1.2 Organização Lógica em Blocos
Divida o dashboard em blocos lógicos para agrupar informações relacionadas. Cada bloco pode conter gráficos, tabelas e estatísticas relevantes.
2. Blocos Gráficos Dinâmicos
2.1 Gráficos de Barras e Linhas Interativos
Incorpore gráficos de barras e linhas interativos para representar visualmente tendências e métricas importantes. Ferramentas como Chart.js ou D3.js podem ser úteis.
2.2 Medidores e Indicadores de Desempenho
Utilize medidores e indicadores visuais para destacar métricas críticas, proporcionando uma rápida compreensão do desempenho.
2.3 Mapas Geográficos Interativos
Se relevante, adicione mapas geográficos interativos para visualizar dados relacionados a diferentes regiões. Leaflet ou Mapbox são boas opções.
3. Tabelas Dinâmicas e Informativas
3.1 Tabelas Responsivas e Ordenáveis
Implemente tabelas que sejam responsivas e permitam ordenação dinâmica. Isso facilita a exploração detalhada dos dados.
3.2 Destaque de Dados Críticos
Utilize formatação de células ou realces de cor para destacar dados críticos e chamar a atenção do usuário para informações importantes.
3.3 Paginação ou Carregamento Sob Demanda
Em caso de grandes conjuntos de dados, implemente paginamento ou carregamento sob demanda para otimizar o desempenho da tabela.
4. Personalização e Interação do Usuário
4.1 Filtros e Seletores Dinâmicos
Inclua filtros e seletores que permitam aos usuários personalizar a visualização do dashboard de acordo com suas necessidades específicas.
4.2 Painéis Colapsáveis e Expandíveis
Forneça a opção de colapsar ou expandir blocos para dar aos usuários controle sobre o espaço visual e foco nas informações desejadas.
5. Visualização de Dados em Tempo Real
5.1 Atualização Automática de Dados
Se aplicável, implemente a atualização automática de dados em tempo real para manter as informações do dashboard sempre atualizadas.
5.2 Notificações ou Alertas Dinâmicos
Integre notificações ou alertas dinâmicos para informar os usuários sobre eventos importantes ou mudanças significativas nos dados.
6. Conclusão: Dashboard Completo e Intuitivo
Ao criar um template para um dashboard com blocos gráficos e tabelas, é fundamental equilibrar a complexidade com a simplicidade. Uma interface intuitiva, visualmente atraente e responsiva contribui significativamente para uma experiência de usuário eficaz. Mantenha a flexibilidade e a adaptabilidade em mente, permitindo aos usuários personalizar a visualização de acordo com suas preferências e necessidades específicas.
Ao seguir as melhores práticas de design e desenvolvimento, é possível criar um dashboard que não apenas fornece informações valiosas de forma clara, mas também oferece uma experiência envolvente e eficiente para os usuários.