
IDE Online Incorporado: Desenvolvimento Integrado com Acesso Total aos Arquivos
A integração de um Editor de Código Fonte IDE (Ambiente de Desenvolvimento Integrado) diretamente em um sistema web oferece uma experiência de desenvolvimento eficiente e flexível. Neste artigo, exploraremos a implementação de um IDE online incorporado que fornece acesso total aos arquivos do sistema, permitindo aos desenvolvedores codificar, depurar e colaborar de forma simplificada.
1. Interface Intuitiva e Responsiva
1.1 Layout Personalizável:
Projete uma interface de usuário flexível e personalizável que se adapte às preferências do desenvolvedor.
1.2 Suporte Responsivo:
Garanta que o IDE seja responsivo para proporcionar uma experiência de usuário consistente em diferentes dispositivos.
1.3 Temas e Esquemas de Cores:
Ofereça opções de temas e esquemas de cores para atender às preferências visuais dos desenvolvedores.
2. Edição de Código Avançada
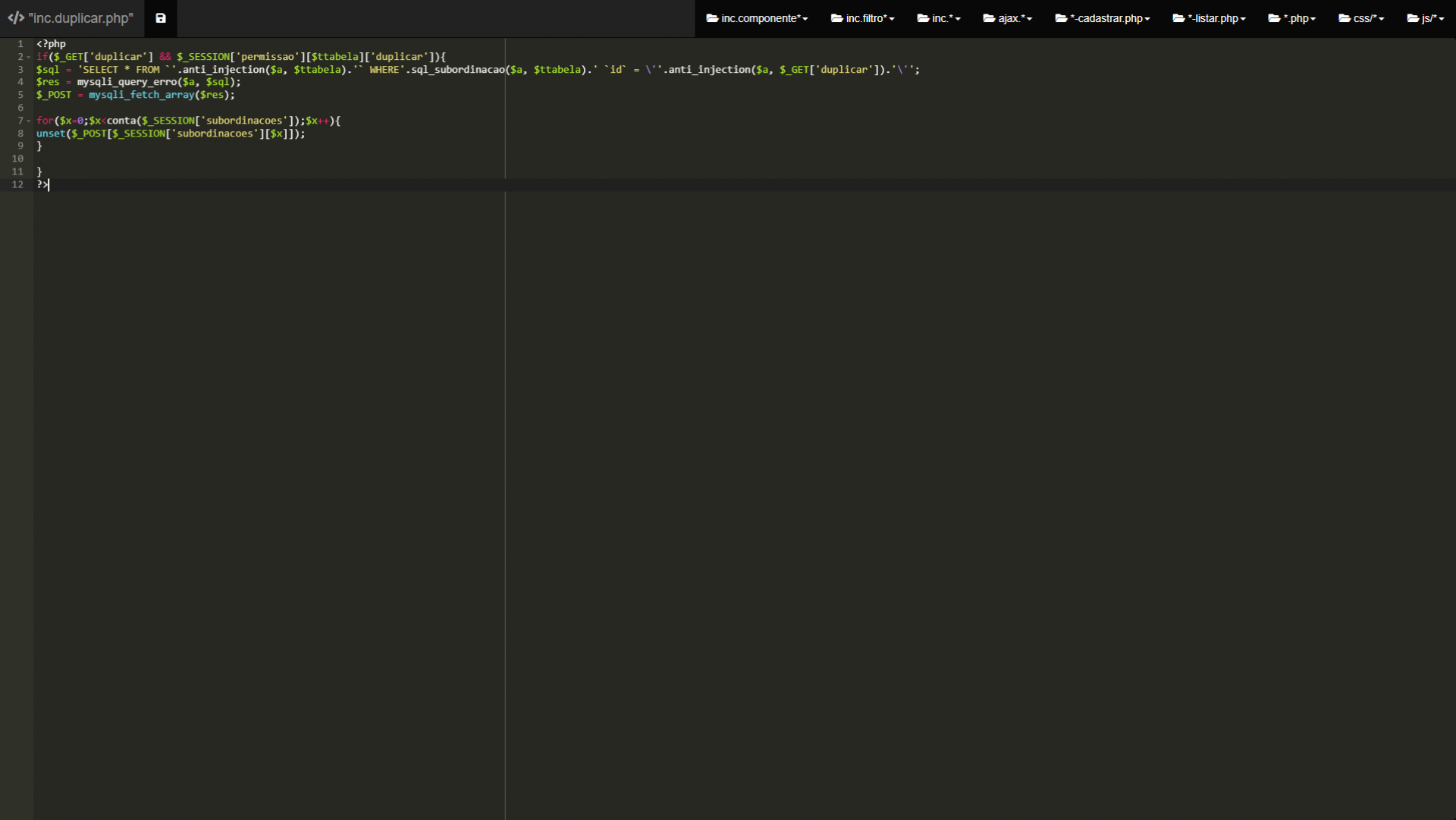
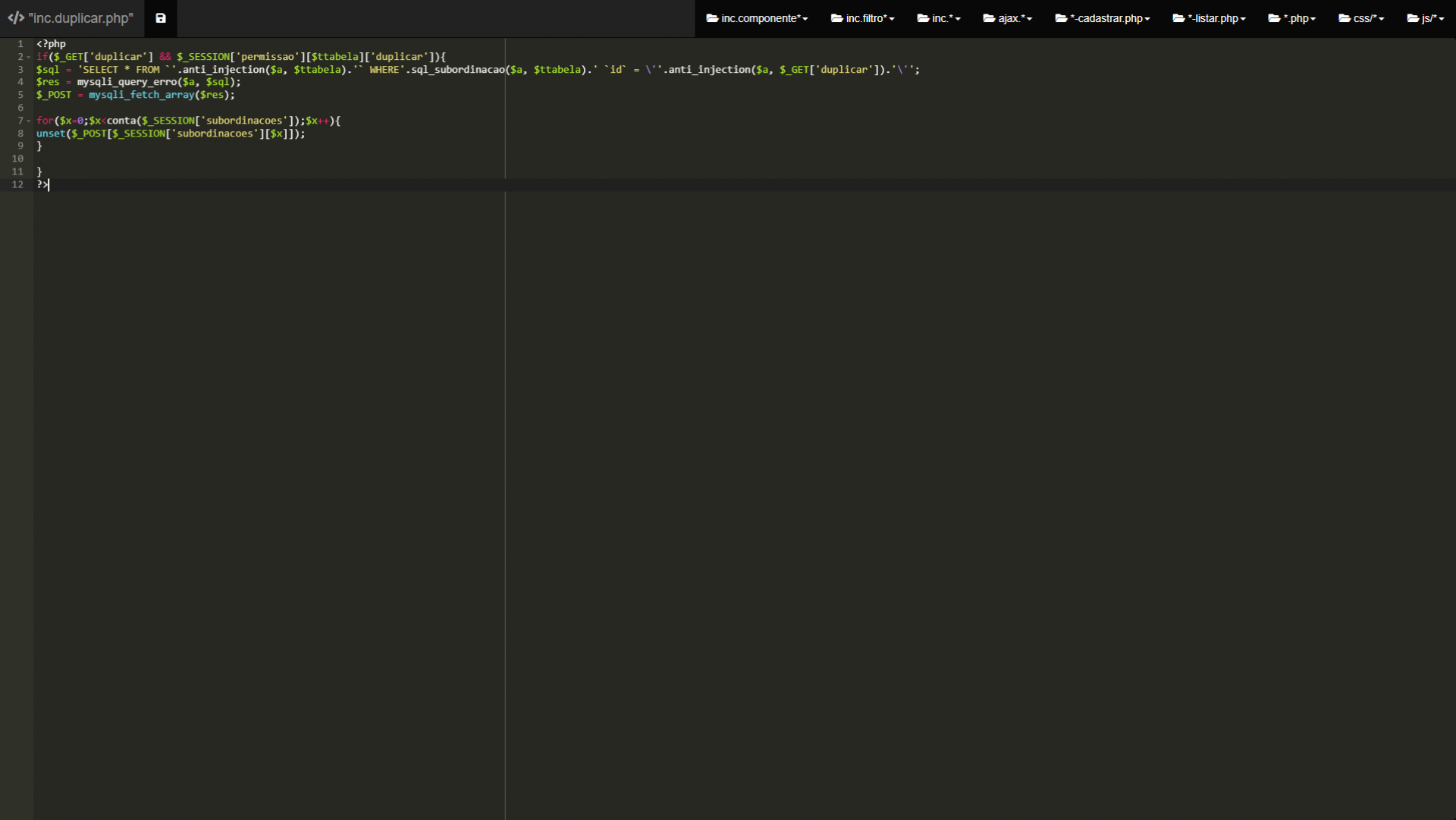
2.1 Destaque de Sintaxe:
Implemente destaque de sintaxe para diversas linguagens de programação, melhorando a legibilidade do código.
2.2 AutoCompletar e Sugestões:
Integre recursos de auto completar e sugestões para agilizar o processo de codificação.
2.3 Integração com Controle de Versão:
Permita integração com sistemas de controle de versão (Git, SVN) para um desenvolvimento colaborativo eficiente.
3. Navegação e Gerenciamento de Arquivos
3.1 Navegação Hierárquica:
Ofereça uma visão hierárquica dos arquivos do projeto para facilitar a navegação.
3.2 Operações de Gerenciamento:
Possibilite operações de gerenciamento de arquivos, como criar, renomear, mover e excluir diretamente do IDE.
3.3 Histórico de Versões:
Integre um histórico de versões para permitir a visualização e reversão de alterações diretamente na interface.
4. Depuração e Profiling
4.1 Ferramentas de Depuração:
Integre ferramentas de depuração para identificar e corrigir problemas de código de maneira eficaz.
4.2 Profiling de Desempenho:
Forneça recursos de profiling para otimizar o desempenho do código durante o desenvolvimento.
5. Colaboração em Tempo Real
5.1 Edição Colaborativa:
Implemente recursos de edição colaborativa para permitir que vários desenvolvedores trabalhem simultaneamente no mesmo arquivo.
5.2 Comentários em Linha:
Integre um sistema de comentários em linha para facilitar a comunicação entre membros da equipe.
6. Segurança e Controle de Acesso
6.1 Autenticação Segura:
Implemente autenticação segura para garantir que apenas usuários autorizados possam acessar e modificar o código.
6.2 Controle de Permissões:
Ofereça um sistema de controle de permissões granular para gerenciar quem pode acessar, editar e excluir arquivos.
7. Monitoramento de Atividades
7.1 Registros Detalhados:
Mantenha registros detalhados das atividades no IDE, incluindo modificações de código, criação de arquivos e operações de depuração.
8. Integração com Ferramentas Externas
8.1 Integração com Ferramentas de Construção:
Permita a integração com ferramentas de construção (build tools) externas para compilação e execução de projetos.
8.2 Suporte a Extensões:
Ofereça suporte a extensões para permitir que os desenvolvedores incorporem ferramentas e funcionalidades adicionais ao IDE.
9. Conclusão: Uma Experiência Completa de Desenvolvimento Online
Ao implementar um IDE online incorporado com acesso total aos arquivos, os desenvolvedores podem criar um ambiente de desenvolvimento integrado, simplificando o ciclo de desenvolvimento. Essa abordagem não apenas oferece flexibilidade aos desenvolvedores, mas também facilita a colaboração e aumenta a produtividade em ambientes de desenvolvimento distribuído.
Em um mundo onde a colaboração remota é cada vez mais comum, a disponibilidade de um IDE online incorporado se torna um ativo valioso para equipes de desenvolvimento, proporcionando uma experiência contínua e integrada ao desenvolver, depurar e manter código-fonte.