
Elegância e Eficiência: Layout Minimalista Responsivo 100% em Todas as Telas com Grid Bootstrap
O design de um layout minimalista e responsivo é essencial para proporcionar uma experiência de usuário consistente e agradável em todas as telas de um sistema. Ao utilizar o Grid Bootstrap, é possível criar um design limpo e eficiente que se adapta perfeitamente a diferentes dispositivos. Neste artigo, exploraremos a importância desse tipo de layout, seus benefícios e algumas diretrizes práticas para sua implementação.
1. A Importância do Layout Responsivo
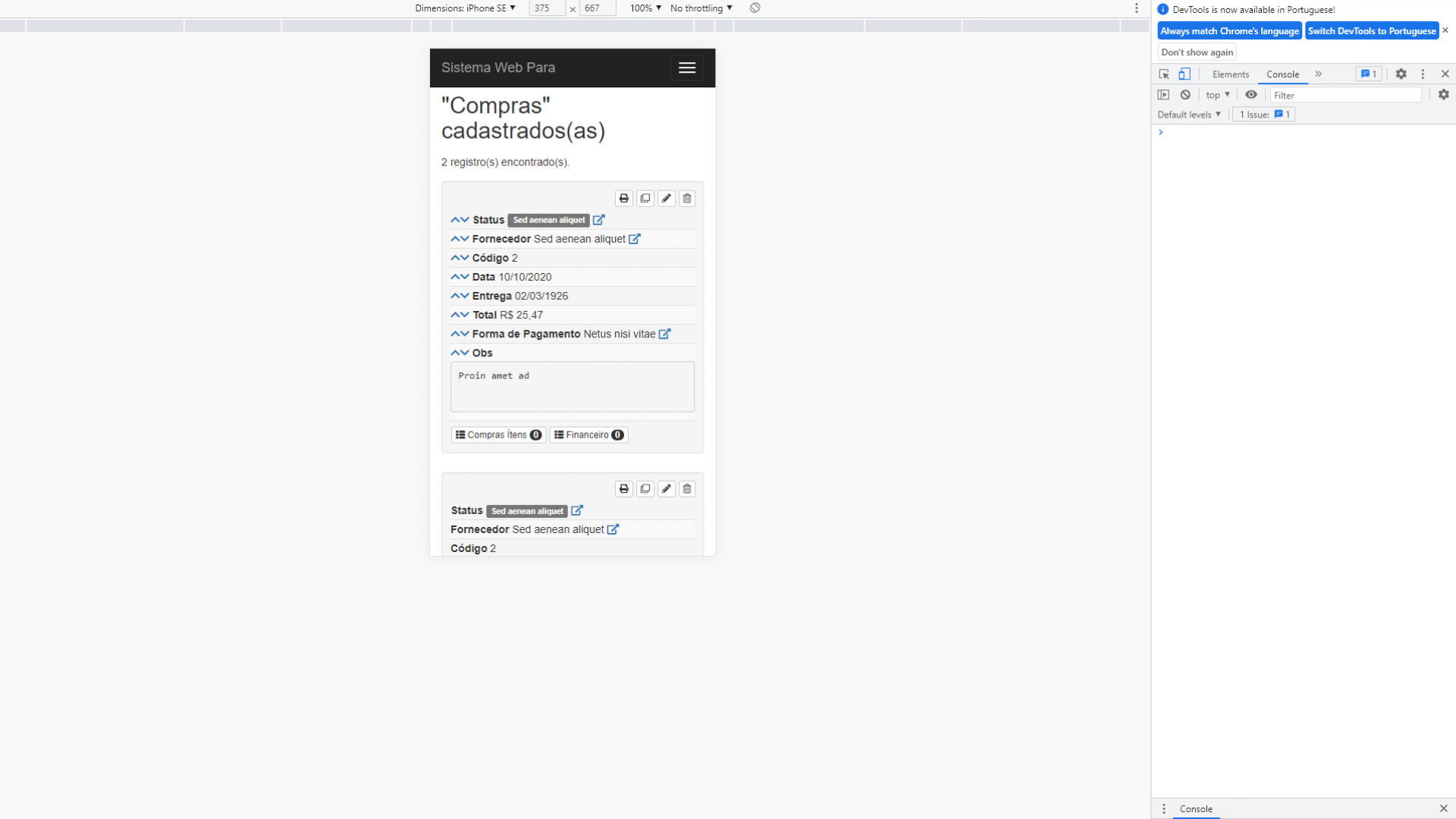
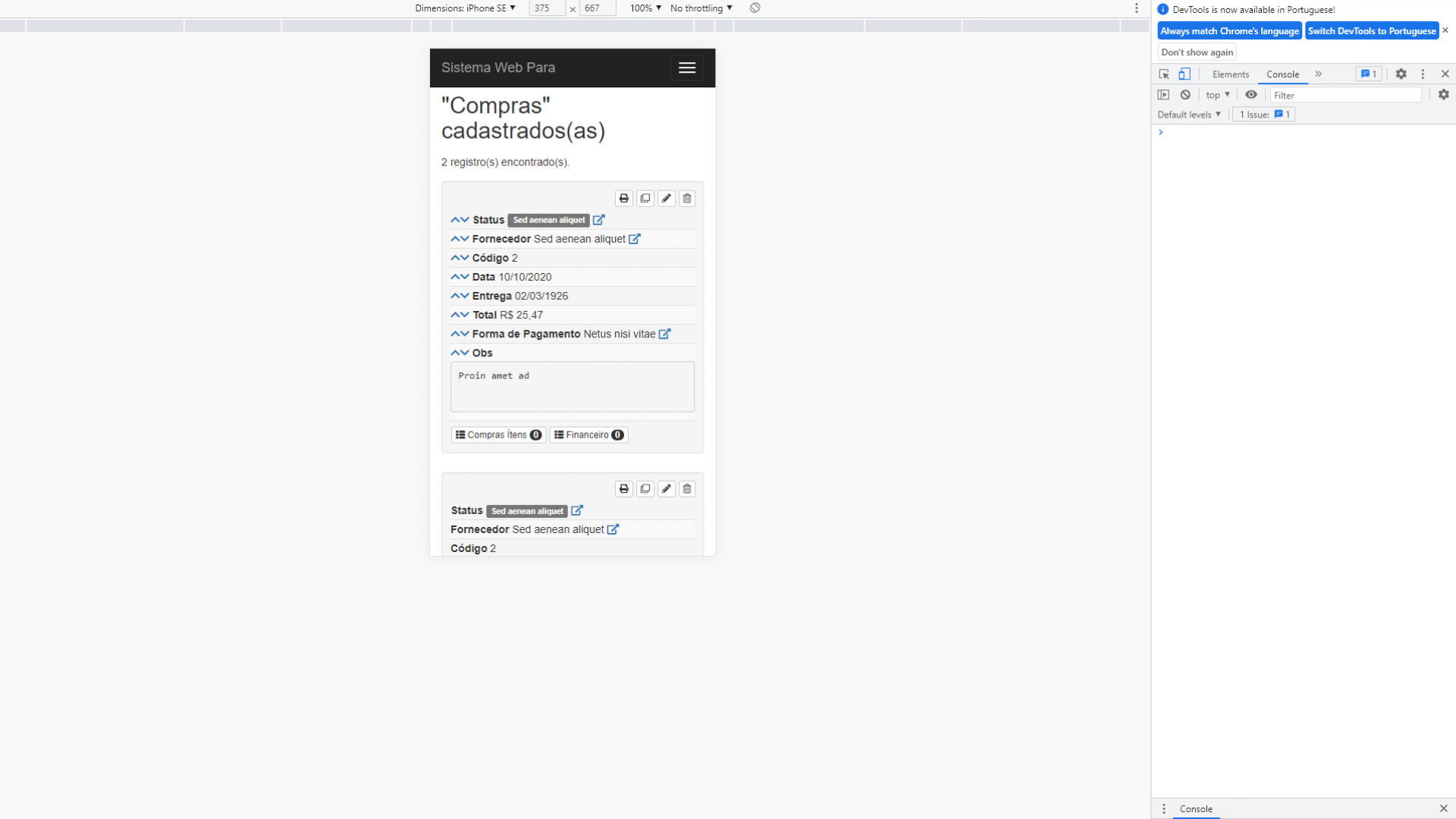
Com a diversidade de dispositivos utilizados para acessar sistemas web, desde desktops até smartphones, é crucial garantir que o layout se adapte de maneira eficaz a diferentes tamanhos de tela. O layout responsivo proporciona uma experiência de usuário otimizada, independentemente do dispositivo utilizado.
2. Vantagens do Layout Minimalista
2.1 Clareza e Foco na Informação Essencial
Um layout minimalista enfatiza a clareza e elimina elementos desnecessários. Isso permite que os usuários foquem na informação essencial, sem distrações, resultando em uma experiência mais agradável e eficiente.
2.2 Carregamento Rápido e Desempenho Aprimorado
Ao reduzir a quantidade de elementos visuais e recursos, o layout minimalista contribui para tempos de carregamento mais rápidos e um desempenho geral do sistema mais eficiente, especialmente em conexões de internet mais lentas ou dispositivos mais antigos.
2.3 Adaptação a Diferentes Contextos de Uso
Um layout minimalista é flexível e se adapta facilmente a diferentes contextos de uso. Seja em uma tela grande de desktop ou em um pequeno display de smartphone, o design permanece coeso e funcional.
3. Implementação Prática: Layout Responsivo com Grid Bootstrap
3.1 Utilização do Grid Bootstrap para Responsividade
O Grid System do Bootstrap oferece uma estrutura flexível que se ajusta automaticamente a diferentes tamanhos de tela. Utilize as classes de coluna (como col-sm, col-md, col-lg, etc.) para garantir a responsividade.
3.2 Hierarquia Visual Clara e Simples
Mantenha uma hierarquia visual clara, destacando elementos principais e utilizando espaçamento adequado entre seções. Isso facilita a navegação e compreensão do conteúdo.
3.3 Ícones e Imagens Sóbrias e Funcionais
Ao incorporar ícones e imagens, escolha elementos visuais que se alinhem à estética minimalista. Certifique-se de que contribuam para a compreensão do conteúdo sem adicionar complexidade desnecessária.
4. Conclusão: Unindo Estilo e Funcionalidade
Um layout minimalista responsivo baseado no Grid Bootstrap não apenas atende às demandas práticas da adaptabilidade a diferentes dispositivos, mas também oferece uma estética moderna e elegante. Ao equilibrar estilo com funcionalidade, os desenvolvedores podem criar sistemas web que proporcionam uma experiência de usuário envolvente e eficiente.
Em um mundo digital onde a acessibilidade e a usabilidade são fundamentais, a implementação cuidadosa de layouts responsivos e minimalistas não apenas atende às expectativas dos usuários, mas também contribui para a eficácia e a estética dos sistemas web.