
Eficiência Redefinida: Cadastro Expresso com Modais Integrados no Formulário
Em um esforço contínuo para otimizar a experiência do usuário em sistemas web, a implementação de um cadastro expresso com modais diretamente no formulário de cadastro emerge como uma solução inovadora. Esta abordagem não apenas simplifica o processo de registro, mas também melhora a interatividade e a eficiência, proporcionando aos usuários uma experiência mais rápida e intuitiva. Neste artigo, exploraremos os benefícios e as práticas recomendadas para integrar modais diretamente no formulário de cadastro.
1. Desafios do Cadastro Tradicional
O processo de cadastro tradicional muitas vezes envolve várias etapas e páginas, o que pode resultar em uma experiência demorada e, por vezes, frustrante para os usuários. A abordagem de cadastro expresso com modais visa superar esses desafios, simplificando o processo e mantendo os usuários mais engajados.
2. Vantagens do Cadastro Expresso com Modais Integrados
2.1 Redução de Cliques e Páginas
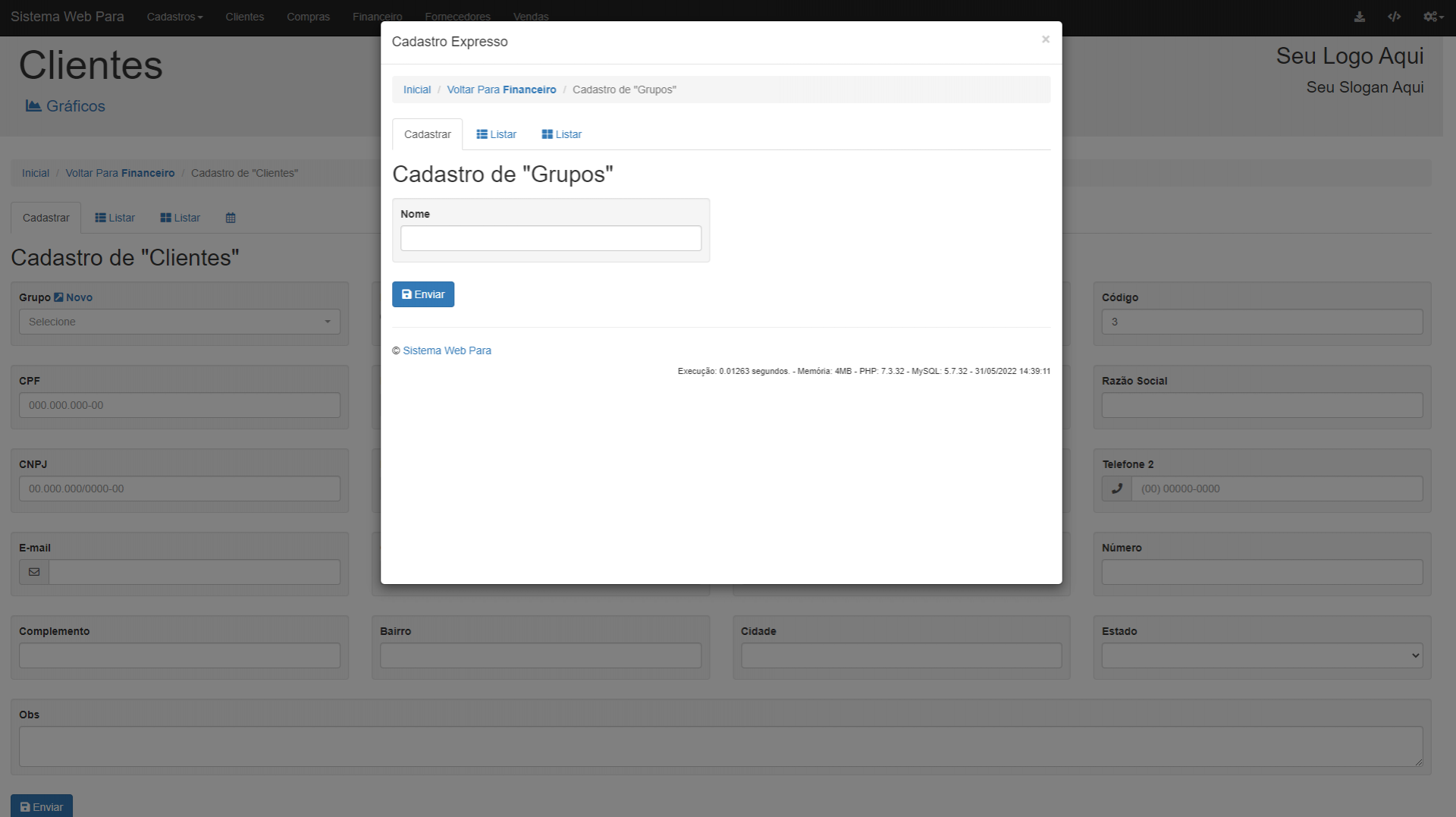
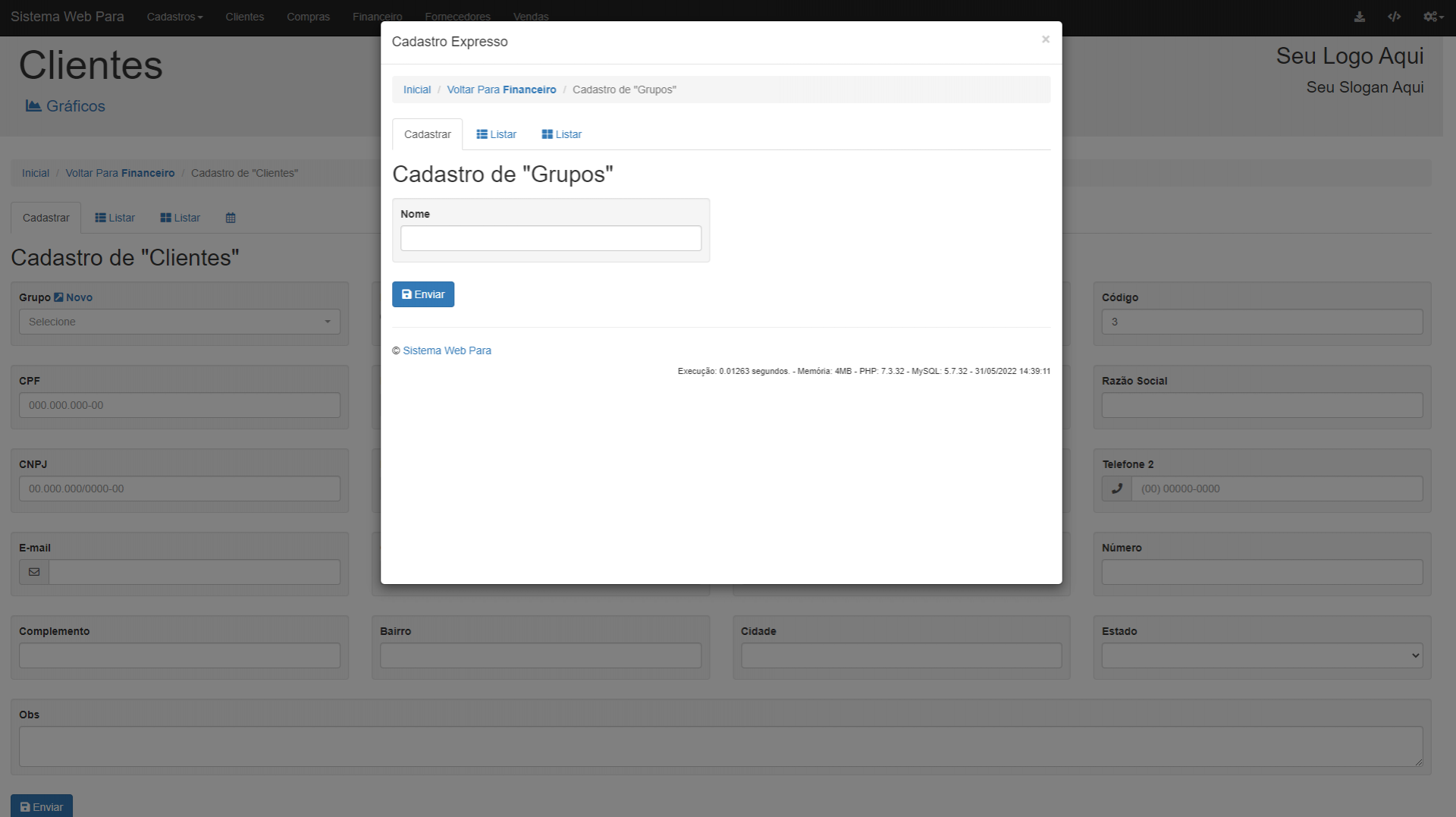
A incorporação de modais diretamente no formulário de cadastro elimina a necessidade de navegar entre várias páginas. Os usuários podem acessar as informações adicionais ou complementares instantaneamente sem perder o contexto do formulário principal.
2.2 Melhoria na Usabilidade
Os modais proporcionam uma experiência de usuário mais fluida e contínua, permitindo que os usuários acessem informações adicionais de maneira intuitiva, sem serem redirecionados para páginas separadas.
2.3 Aumento na Taxa de Conversão
Ao simplificar o processo de cadastro, há um potencial aumento na taxa de conversão. A abordagem expressa reduz a barreira de entrada, incentivando mais usuários a concluírem o processo de registro.
3. Implementação Prática: Integrando Modais ao Formulário de Cadastro
3.1 Identificação de Campos Essenciais
Antes de implementar modais, identifique os campos essenciais que devem ser incluídos no formulário principal. Os modais devem conter informações adicionais ou complementares que não são estritamente necessárias para a conclusão do cadastro básico.
3.2 Design Responsivo e Intuitivo
O design dos modais deve ser responsivo e intuitivo, garantindo uma transição suave entre o formulário principal e os modais. Certifique-se de que os usuários compreendam claramente a finalidade de cada modal.
3.3 Testes de Usabilidade
Antes de lançar a implementação, conduza testes de usabilidade para garantir que a integração de modais no formulário de cadastro seja intuitiva e eficaz. Considere o feedback dos usuários para fazer ajustes finos.
4. Conclusão: Elevando a Experiência de Cadastro
A integração de modais diretamente no formulário de cadastro representa uma evolução significativa na experiência do usuário em sistemas web. Ao simplificar o processo e torná-lo mais acessível, os desenvolvedores não apenas atendem às expectativas dos usuários, mas também criam uma experiência de cadastro mais eficiente e agradável.
Em um cenário onde a primeira impressão é crucial, a implementação inteligente de recursos como cadastro expresso com modais integrados não apenas agrega valor ao sistema web, mas também solidifica a fidelidade e a satisfação dos usuários.