
Adaptabilidade Visual: Layout Responsivo em Blocos, Tabela e Calendário
A demanda por interfaces web flexíveis e adaptáveis é cada vez mais essencial. Neste artigo, exploraremos a implementação de um layout responsivo que oferece a exibição em blocos, tabela e calendário, proporcionando uma experiência visual consistente em diferentes dispositivos.
1. Estrutura Responsiva em Blocos
1.1 Design Modular:
Utilize um design modular para os blocos, permitindo que se ajustem de maneira fluida ao tamanho da tela.
1.2 Mídia Queries:
Implemente consultas de mídia para adaptar dinamicamente o número de colunas ou a disposição dos blocos conforme a largura da tela.
1.3 Imagens Responsivas:
Garanta que as imagens dentro dos blocos sejam responsivas, ajustando-se automaticamente ao espaço disponível.
2. Visualização em Tabela Responsiva
2.1 Tabela Condensada:
Em telas menores, apresente uma versão condensada da tabela, ocultando ou agrupando colunas menos críticas.
2.2 Paginação Dinâmica:
Implemente uma paginação dinâmica que se adapte ao espaço disponível, evitando a sobrecarga visual.
2.3 Ordenação Intuitiva:
Facilite a ordenação das colunas com controles acessíveis, permitindo que o usuário personalize a visualização da tabela.
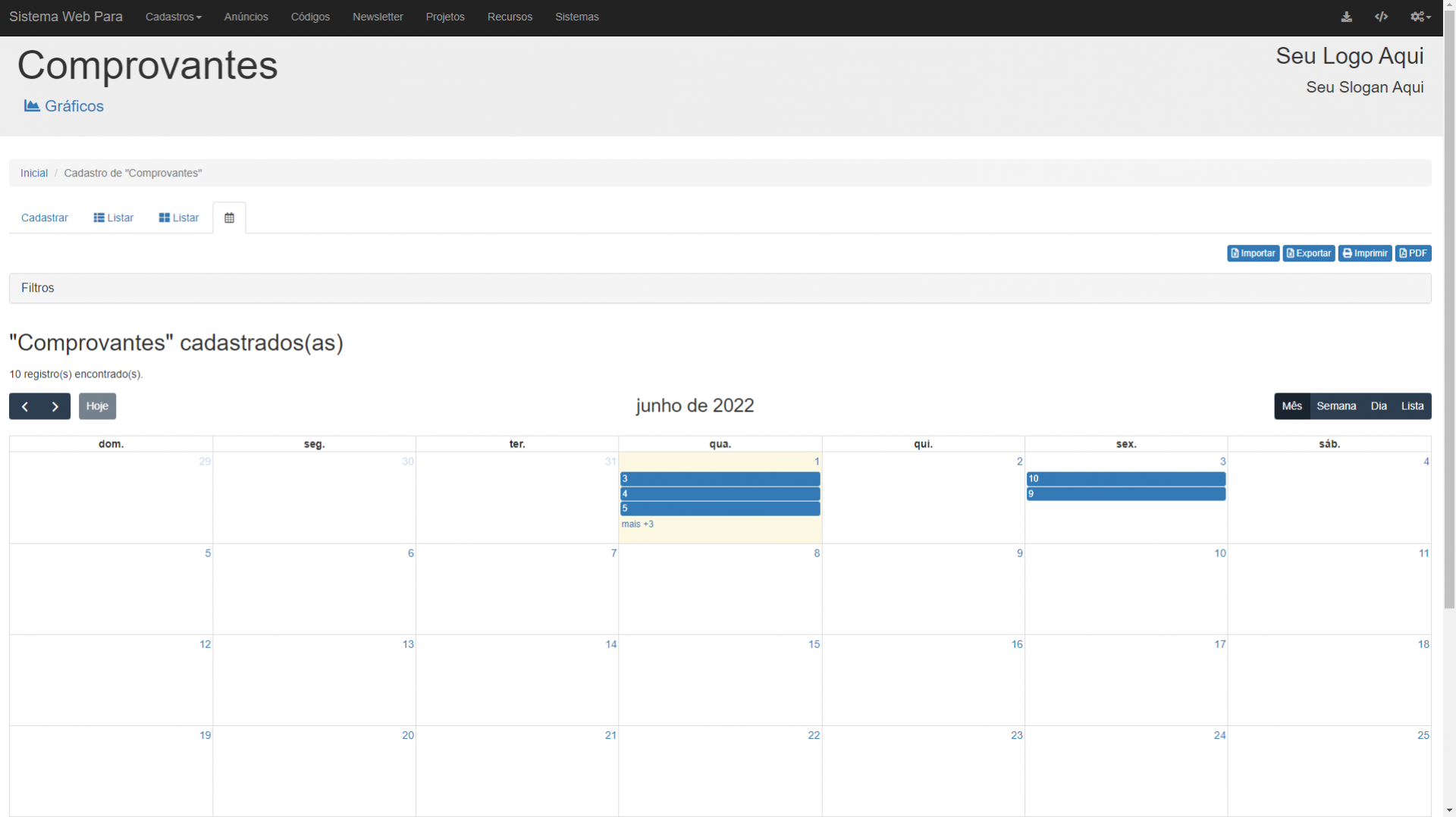
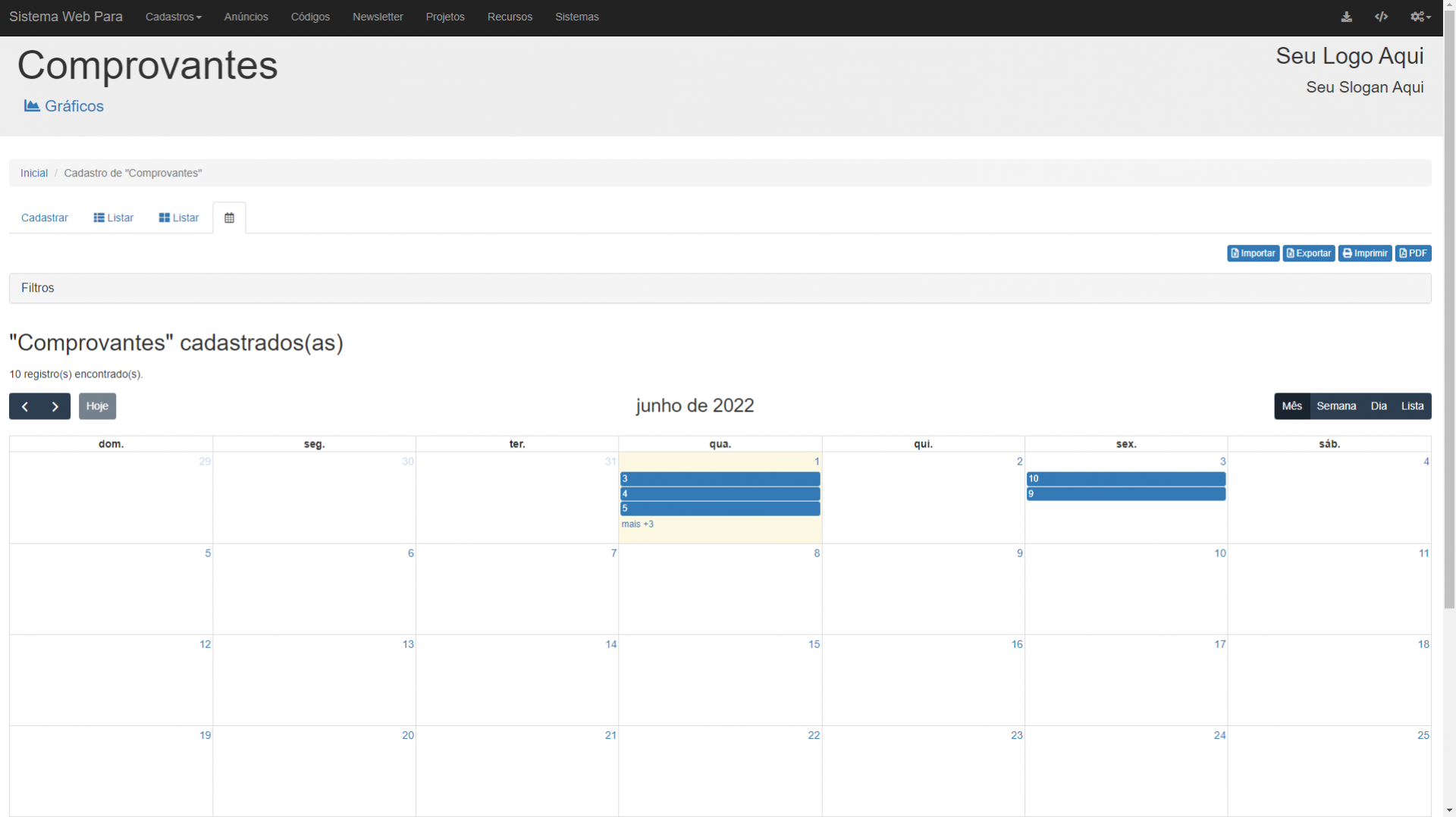
3. Exibição em Calendário Responsiva
3.1 Navegação Simplificada:
Em dispositivos menores, simplifique a navegação no calendário, utilizando menus expansíveis ou uma visualização de lista.
3.2 Eventos Conclusivos:
Garanta que os eventos no calendário sejam apresentados de forma clara e conclusiva, mesmo em telas menores.
3.3 Zoom e Panorâmica:
Adicione funcionalidades de zoom e panorâmica para permitir que os usuários explorem detalhes em uma visualização mais ampla.
4. Coerência Visual em Todos os Modos
4.1 Design Unificado:
Mantenha um design consistente em todos os modos de exibição para garantir uma experiência de usuário coesa.
4.2 Paleta de Cores Harmoniosa:
Utilize uma paleta de cores harmoniosa que se adapte bem aos diferentes contextos de visualização.
5. Testes em Diferentes Dispositivos e Navegadores
5.1 Responsividade Cruzada:
Realize testes extensivos em uma variedade de dispositivos e navegadores para garantir que a responsividade seja consistente.
6. Conclusão: Uma Abordagem Adaptação Visual
A implementação de um layout responsivo com exibição em blocos, tabela e calendário é crucial para atender às diversas necessidades dos usuários em diferentes dispositivos. Ao adotar uma abordagem que prioriza a adaptabilidade visual, os desenvolvedores podem criar interfaces que oferecem uma experiência de usuário otimizada, independentemente do dispositivo em uso.
Num cenário digital onde a diversidade de dispositivos é a norma, a implementação de layouts responsivos não apenas atende às expectativas dos usuários, mas também reflete um compromisso contínuo com a usabilidade e a acessibilidade em sistemas web.